Non sarebbe bello poter ‘dire la tua’ su come eM Client dovrebbe apparire?

Abbiamo deciso di offrire l'opportunità di fare proprio questo e progettare il tuo eM Client. Dalla versione 8.1, tutti gli utenti possono partecipare al design di eM Client - non solo gli utenti avanzati, ma anche quelli che non hanno familiarità con i formati colore "#FF9999" e tecnicismi simili.
Questo grazie al nostro editor di temi WYSIWYG (What You See Is What You Get), che ti consente di modificare ogni parte dell'applicazione a tuo piacimento.
Andiamo a vedere le singole funzioni dell'editor e i suoi concetti per aiutarti a destreggiarti rapidamente attraverso il processo.
Da dove cominciare
Dopo aver aperto l'editor in una nuova finestra, il tema che si sta utilizzando in eM Client verrà caricato automaticamente ed è possibile iniziare subito a modificarlo (questa funzione è disponibile dalla versione 8.1.973, scarica l'ultima versione qui).
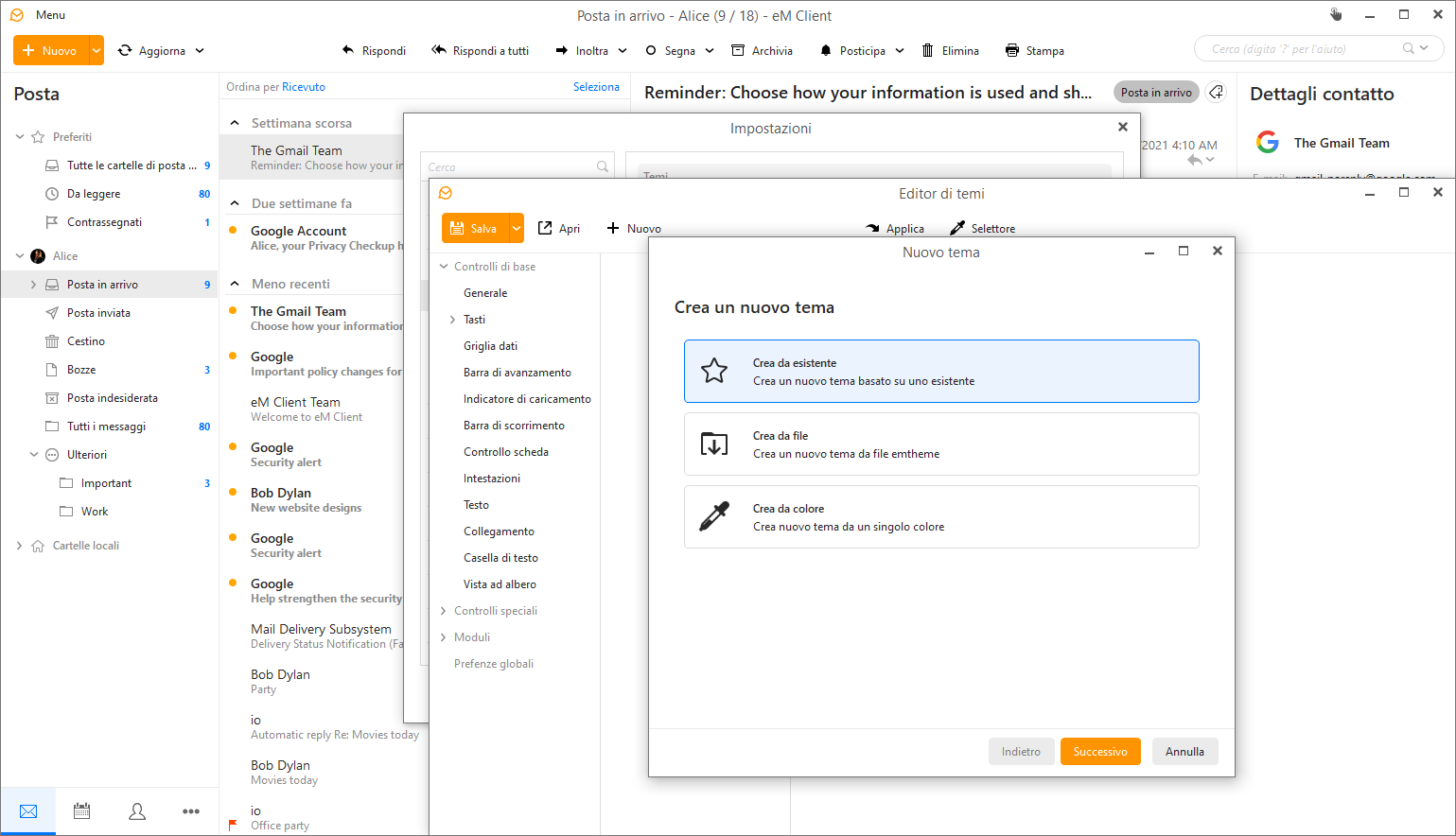
Se vuoi iniziare da zero e creare un nuovo tema (o modificare un tema esistente), fai clic sull'icona "Nuovo". Si aprirà una nuova finestra in cui è possibile scegliere una delle tre opzioni di modifica dei temi:
- Crea da esistente: questa opzione consente di apportare modifiche estetiche ad uno dei temi esistenti. Usalo per mettere a punto piccoli dettagli.
- Crea da file: utilizzare questa opzione per selezionare qualsiasi file tema personalizzato (emtheme).
È inoltre possibile modificare i file dei temi creati da altri utenti. Vedi la nostra galleria temi.
- Crea dal colore: con questa opzione puoi semplicemente selezionare un colore dalla tavolozza dei colori per un elemento visivo e l'editor distribuirà automaticamente i colori dei singoli controlli per te.
 Editor temi eM Client: creare un nuovo tema
Editor temi eM Client: creare un nuovo tema
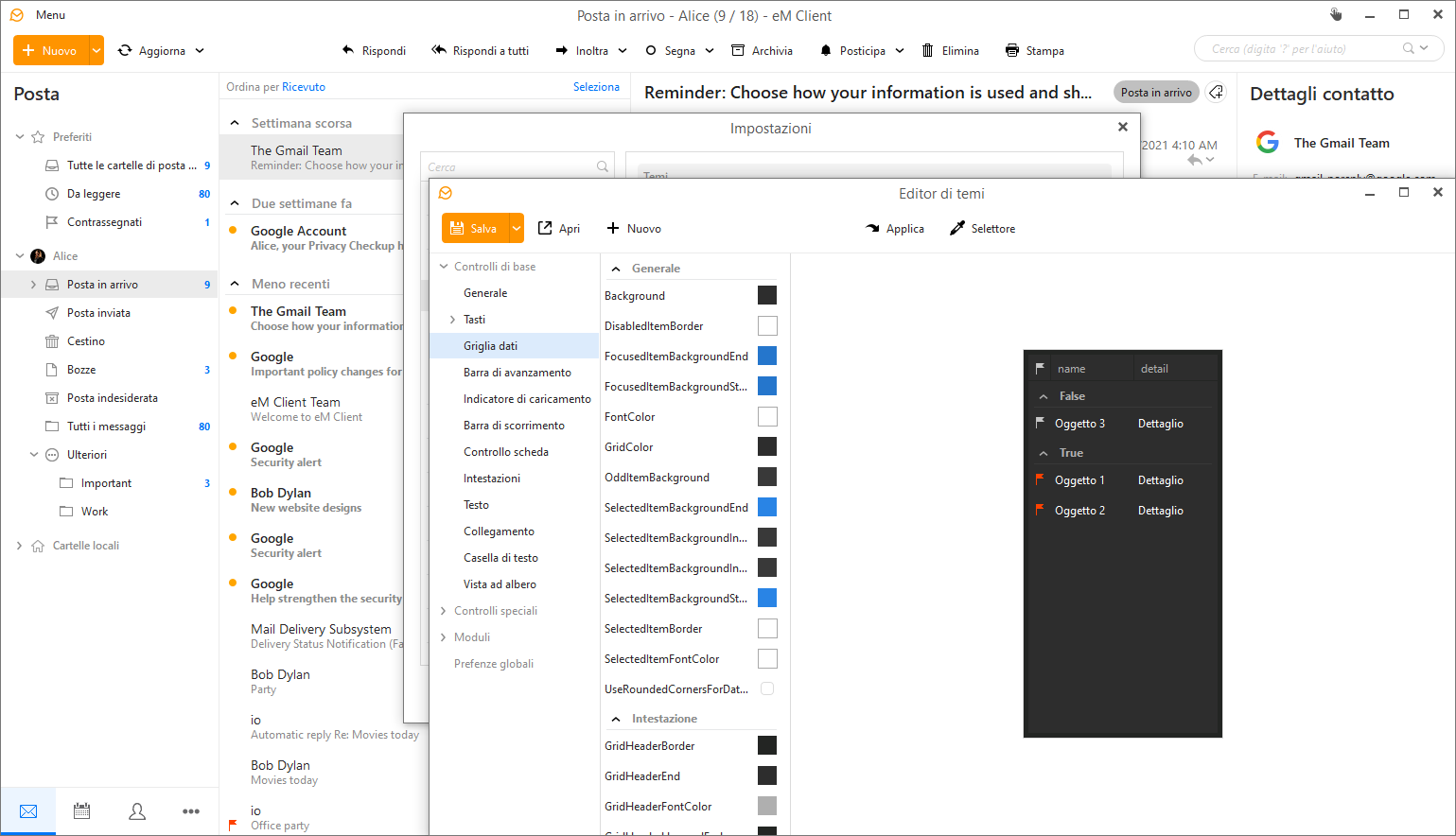
Fare clic sul pulsante "Fine" per confermare la scelta e iniziare a modificare il tema selezionato. Nell'editor dei temi, hai una panoramica completa di tutti gli elementi grafici di eM Client. Sono suddivisi in controlli "elementari", "speciali", "moduli" e "preferenze generali".
 Editor temi eM Client: modifica
Editor temi eM Client: modifica
Categorie di elementi grafici
- • Controlli elementari: questi sono gli elementi di base che incontrerai più spesso in eM Client: testi, sfondi, pulsanti, caselle di testo e altri semplici elementi utilizzati in tutta l'applicazione.
- • Controlli speciali si applicano agli elementi grafici che hanno un uso specifico, in particolare nel calendario, nei contatti, nella barra laterale, negli allegati e in alcune altre sezioni dell'applicazione.
- • I moduli sono, in parole povere, singole "finestre" attraverso le quali si controlla eM Client (ad esempio, la finestra per scrivere messaggi, creare un nuovo evento o contatto, ecc.). Per questi è possibile cambiare i colori e le loro altre proprietà.
- • Preferenze generali: qui puoi cambiare il nome del tema, aggiungere il nome dell'autore e creare un'anteprima sotto forma di screenshot. È inoltre possibile utilizzare l'opzione "IsDarkTheme" per determinare un tema di tipo scuro, il quale invertirà tutte le icone in bianco.
Per applicare il tema modificato, è necessario fare clic sul pulsante "Applica" nella barra superiore dell'editor (oppure utilizzare F5 sulla tastiera).
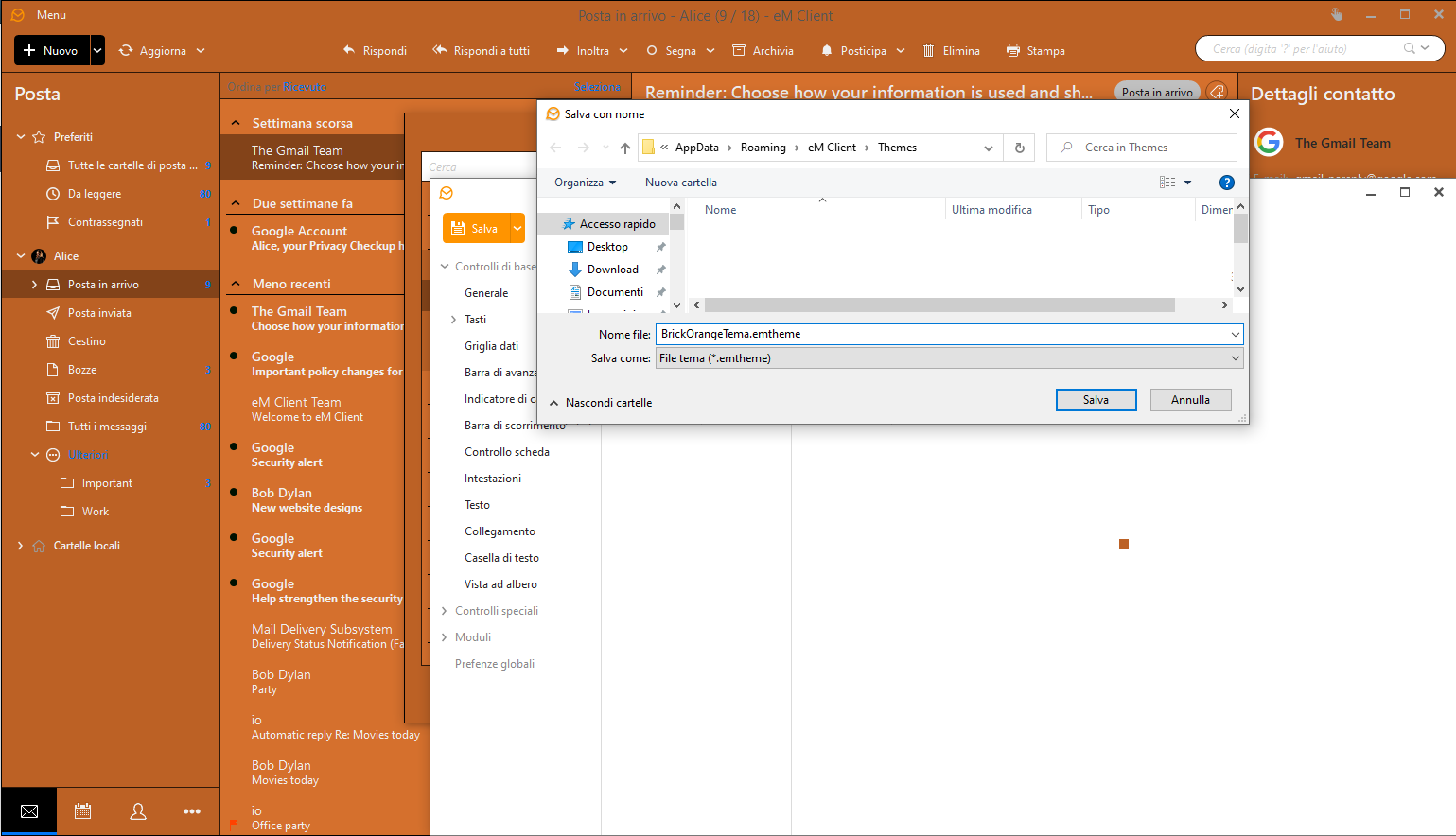
 Editor temi eM Client: salvataggio
Editor temi eM Client: salvataggio
Consigli utili
Alcuni elementi possono essere visualizzati in più categorie all’interno dell'editor. Questo per essere in grado di distinguere le proprietà degli stessi elementi grafici in due luoghi diversi. In questi casi, l'impostazione più specifica ha la precedenza su quella più generale (questo vale in particolare per la finestra principale e la barra laterale).
Ciò significa che se non vedi una modifica del colore in cui ti aspetteresti che lo sia, prova a vedere se l'elemento non può essere modificato per una posizione più specifica.
Importante: se non si è certi della categoria in cui rientra l'elemento specifico che si desidera modificare, utilizzare il pulsante "Scegli elemento" (o tasto F6) e fare semplicemente clic sull'oggetto in eM Client di cui si desidera modificare gli attributi.
Dopo ogni modifica, è necessario fare di nuovo clic sul pulsante "Applica" affinché le modifiche abbiano effetto nell'interfaccia di eM Client.
Inoltre, non dimenticare di salvare il tema appena creato al termine e nominarlo in modo appropriato in modo da trovarlo rapidamente per un uso futuro. È necessario importare il tema salvato nel programma tramite il menu Impostazioni > Aspetto > Temi > Importa.
Suggerimento pro n. 1:
Nella finestra di selezione dei colori, i colori utilizzati più di frequente nel tema indicato si trovano nella riga superiore. La riga inferiore, invece, mostra i colori più recenti impostati.
E qual è la differenza tra RGB e HSB? Il modello di colore RGB o rosso-verde-blu è un metodo di miscelazione del colore additivo utilizzato nei monitor a colori e nei proiettori (è la miscelazione della luce emessa).
HSB è un modello di colore che utilizza tonalità, saturazione del colore e luminosità. Corrisponde meglio alla percezione umana dei colori ed è più adatto, ad esempio, in situazioni in cui è necessario trovare una tonalità più chiara o più scura dello stesso colore di base.
Suggerimento pro n. 2:
Se un colore da qualche parte sull’interfaccia non vi convince, è probabile che ve lo ritroverete anche in altri punti del programma. Pertanto, l'opzione "Sostituisci questo colore ovunque" nella finestra di selezione dei colori può essere utile.
Condividere i tuoi temi
Se sei soddisfatto del risultato, non esitare a condividere i tuoi temi con noi all’indirizzo e-mail [email protected]. Ci occuperemo noi della pubblicazione.
È inoltre possibile importare rapidamente temi da un altro utente utilizzando il pulsante "Importa" in Impostazioni > Aspetto > Temi > Importa..